میدانم برای یک مدیر سایت، هیچ چیز بدتر از آن نیست که برای اعمال یک تغییر کوچک، دقیقهها معطل لود شدن سایت خود شود. این نه تنها برای مدیر بلکه برای کاربران سایت هم معضلی کلافه کننده است. اما نگران نباشید! عصر، عصر تکنولوژِی و ابزارهای فوق العاده است! در این مقاله همراه ما باشید تا با معرفی یک افزونه کاربردی، شما را ازدست سرعت پایین سایتتان خلاص کنیم.
افزونه wp rocket
افزونه wp rocket امکان کم کردن حجم صفحات سایتتان برای شما مهیا میکند. wp rocket یک افزونه بهینهساز تمام عیار است که با قابلیتهای مفیدش به انتخاب مهم وبمستران برای افرایش سرعت سایت تبدیل شده است.
برای اینکه بفهمید سرعت سایتتان مناسب است یا خیر ابتدا بهتر است به سایت gtmetrix بروید و سرعت سایتتان را بیازمایید. اگر آمار نامطلوبی دریافت کردید، افزونه wp rocket را نصب و پیکربندی دلخواه خود را بر روی آن اعمال کنید تا از کندی سایت خود رهایی یابید.
اگر قصد نصب wp rocket را دارید در ادامه مقاله همراه ما باشید.o
نصب و آموزش افزونه wp rocket

1. برای نصب افزونه وارد پیشخوان سایت خود شوید.
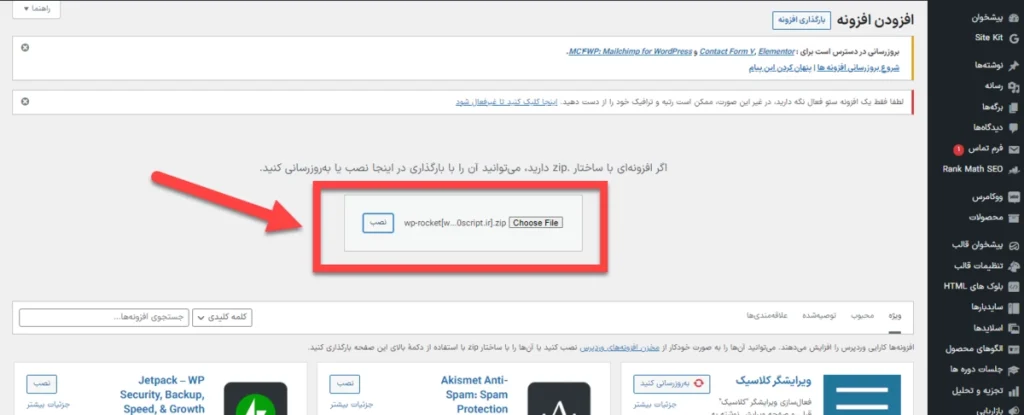
2. وارد قسمت افزودن افزونهها شده و فایل افزونه wp rocket را بارگذاری کنید.
3. پس از اتمام عملیات نصب، وارد تنظیمات wp rocket شوید.
زبانه Dasboard

در این قسمت اطلاعاتی از افزونه wp rocket در اختیار شما قرار میگیرد.
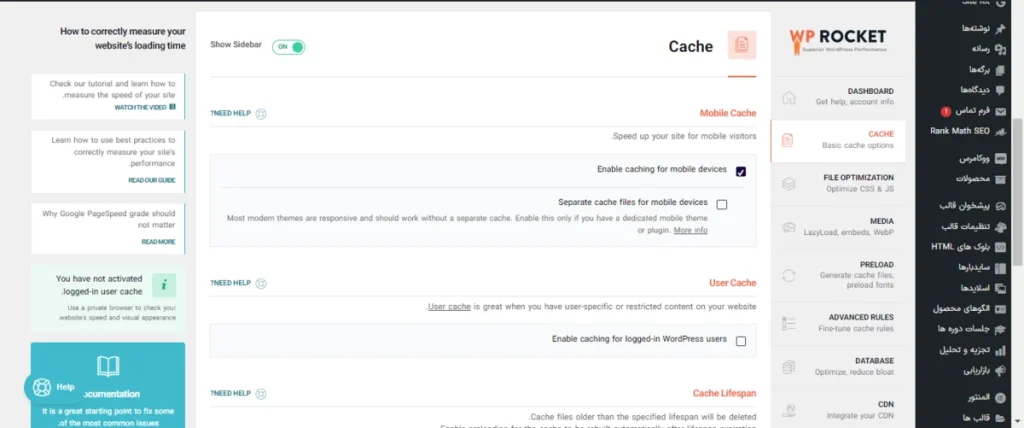
زبانه Cache

mobile cache(کش موبایل) :
با فعال کردن این بخش، کش برای کاربرانی که با موبایل وارد سایت شما میشوند فعال شده و باعث میشود در دفعات بعدی سایت سریعتر برای آن کاربر بالا آمده و لود شود. بهتر است هر دو گزینه را فعال کنید.
user cache(کش کاربر):
این گزینه را زمانی فعال کنید که کاربرانی در سایت شما عضو هستند! با انتخاب این گزینه کاربر زمانی که به سایت لاگین میکند، بصورت خودکار شناسایی شده و محتوای سایت سریعتر در دسترس او قرار میگیرد و لود میشود.
cache lifespan
طول عمر کش : در این قسمت مختارید میزان ساعت دلخواه برای حذف کش از دستگاه بازدیدکنندگان را تعیین کنید. اگر سایت پرخطایی دارید بازه کوتاهتری را انتخاب کنید و اگر دیر به دیر سایتتان را بروز میکنید این زمان را طولانی تر انتخاب کنید.
زبانه File optimazation

css file
فایل های css : فایلهای css مربوط به افزونه و قالبهای سایت هستند که در این بخش میتوانید آنهارا بهینه سازی کنید. همچنین میتوانید درخواستهای HTTP را کاهش و از فشرده سازی نیز بهره مند شوید.
ادغام فایل های css: هنگامی که این گزینه را فعال کنید، تمامی فایل های css شما در یک فایل قرار داده شده و بهینه سازی میشوند.
بهینه سازی تحویل css : این گزینه render-blocking را مسدود کرده و باعث افزایش لود سرعت سایتتان میشود.
javascript files
حذف jQuery Migrate : اگر این گزینه را فعال کنید بارگزاری سایتتان سرعت بیشتری به خود میگیرد.
۱۳-بارگزاری جاوا اسکریپت به صورت تاخیری : با فعال کردن این گزینه لودینگ فایلهای js به فوتر منتقل میشوند. این باعث مشخص شدن چیدمان محتوا برای کاربر سایت شده و از خروج سریعتر کاربر جلوگیری میکند.
زبانه Media

lazy load (بارگذاری تنبل):
زمانی که این گزینه را فعال کنید زمانی برای کاربر عکس یا ویدیو آپلود میشود که اسکرول کرده باشد و روی تصویر قرار گیرد.
embeded (جاسازیها):
زمانیکه آدرس یک سایت را بر متن خود لینک میکنید، هنگامی که روی آن متن قرار میگیرید، پیش نمایش سایت برایتان نمایش داده میشود واین نیاز به فایلهای css و js دارد که حجمی را اشغال میکند. وقتی این گزینه را فعال کنید پیش نمایش غیرفعال شده و سرعت سایت بهبود پیدا میکند.
WebP:
زمانی که این قابلیت را فعال کنید، تصاویر بجای فرمت jpeg که حجم بیشتری دارد، با فرمت webP آپلود میشود که حجم کمتری داشته و سریعتر دانلود میشود. این کار باعث میشود سایت سرعت بیشتری به خود بگیرد.
افزونه موشک سایتتان فعال شد!
کندی در لود شدن سایت، مشکلی است که هر کاربری را کلافه میکند. برای رفع این مشکل، در این مقاله به معرفی و آموزش قسمتهای کاربردی افزونه WP rocket پرداختیم. با نصب افزونه wp rocket و انجام تنظیمات گفته شده، یک موشک پرسرعت روی سایتتان نصب کنید و تجربه کاربری سایتتان را بالا ببرید.
از شما دعوت میکنیم سایر مقالات سایت ما را بخوانید.